


Brief description of Syykick:
- Syykick is a web-based AI platform supporting building engineers in mechanical room layout reviews, energy usage extraction, basis of design generation, code compliance, commissioning planning, and RFP creation. As part of my portfolio, I redesigned its user experience to modernize its interface, improve accessibility, and better showcase AI-driven workflows.

- Although Syykick provides powerful functionality, the current interface suffers from information overload, outdated UI patterns, and limited customization for building engineering workflows. Users may struggle to quickly access critical tools, reducing efficiency.

My redesign aimed to:
- Simplify navigation
- Improve hierarchy and visual clarity
- Increase discoverability of Syykick's powerful AI features
- Modernize the brand to appeal to engineers and facility managers
- I analyzed other platforms used for building engineering design to identify industry-standard patterns and opportunities to differentiate. I also drafted personas for mechanical engineers, project managers, and commissioning agents.
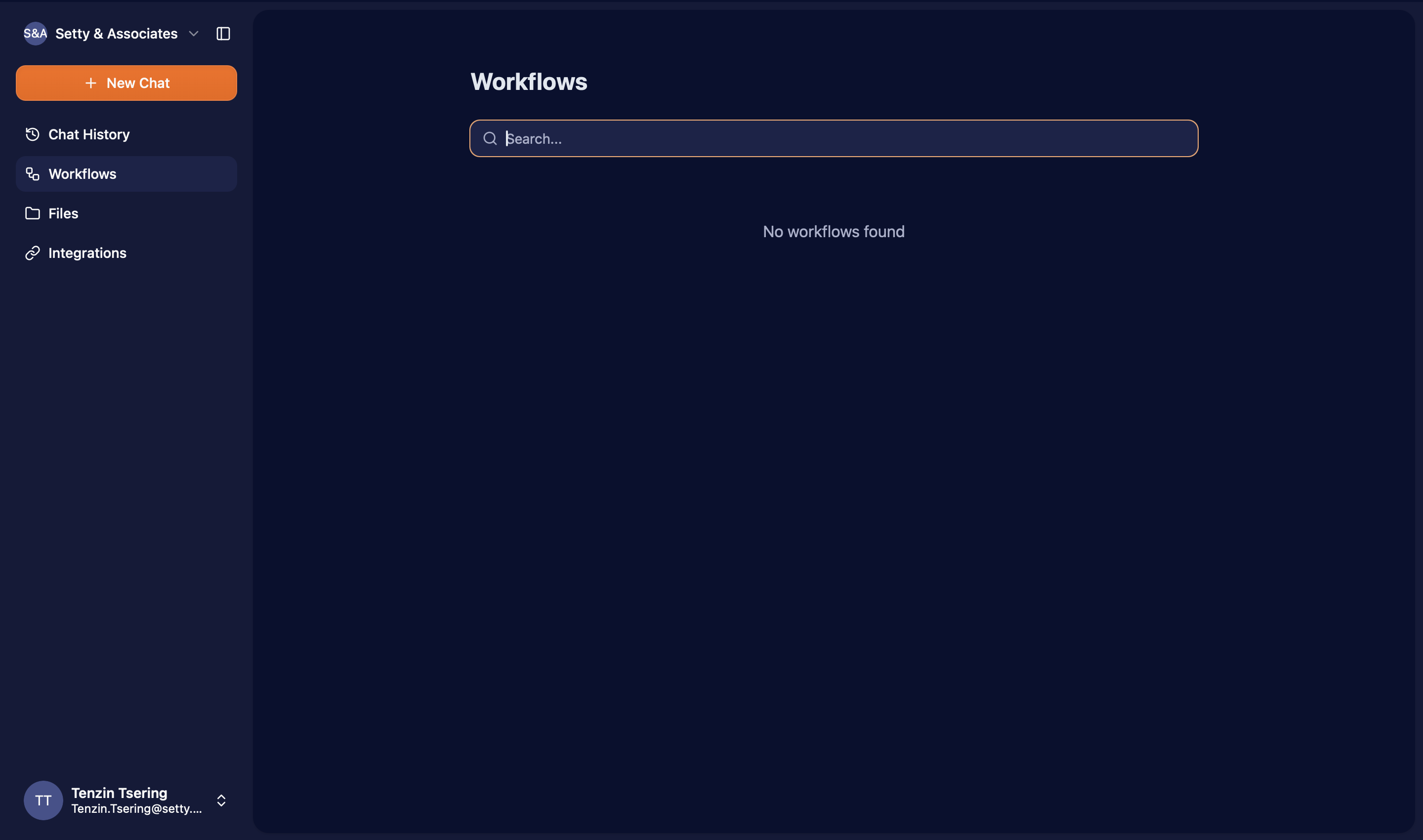
I analyzed the current SyyKick interface and identified critical UX gaps:
- Crowded left navigation with unclear grouping
- Inconsistent visual hierarchy
- Outdated color palette with poor accessibility contrast
- Lack of modular, customizable layouts for diverse engineering workflows, these gaps create a steep learning curve for building enginners.

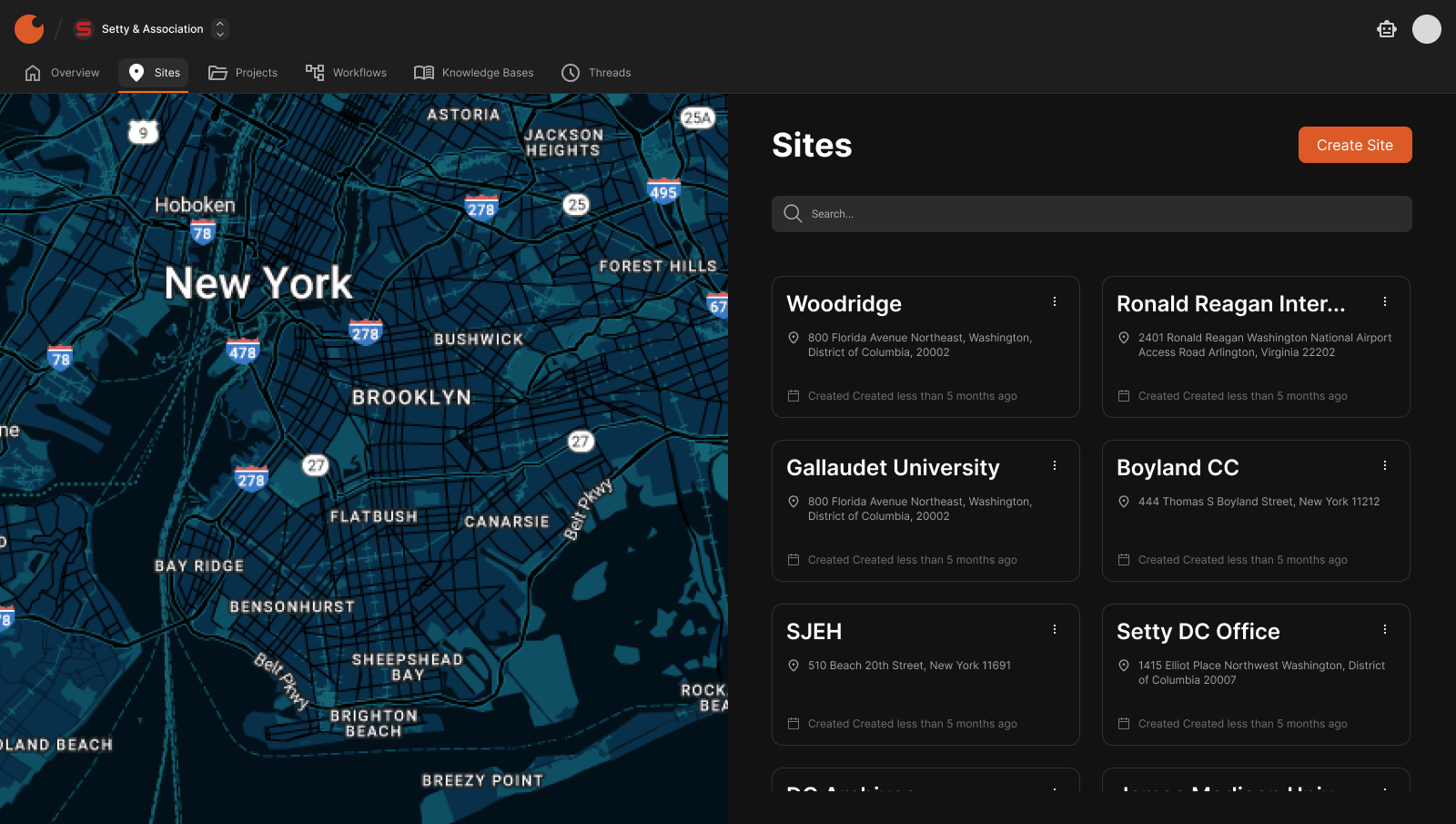
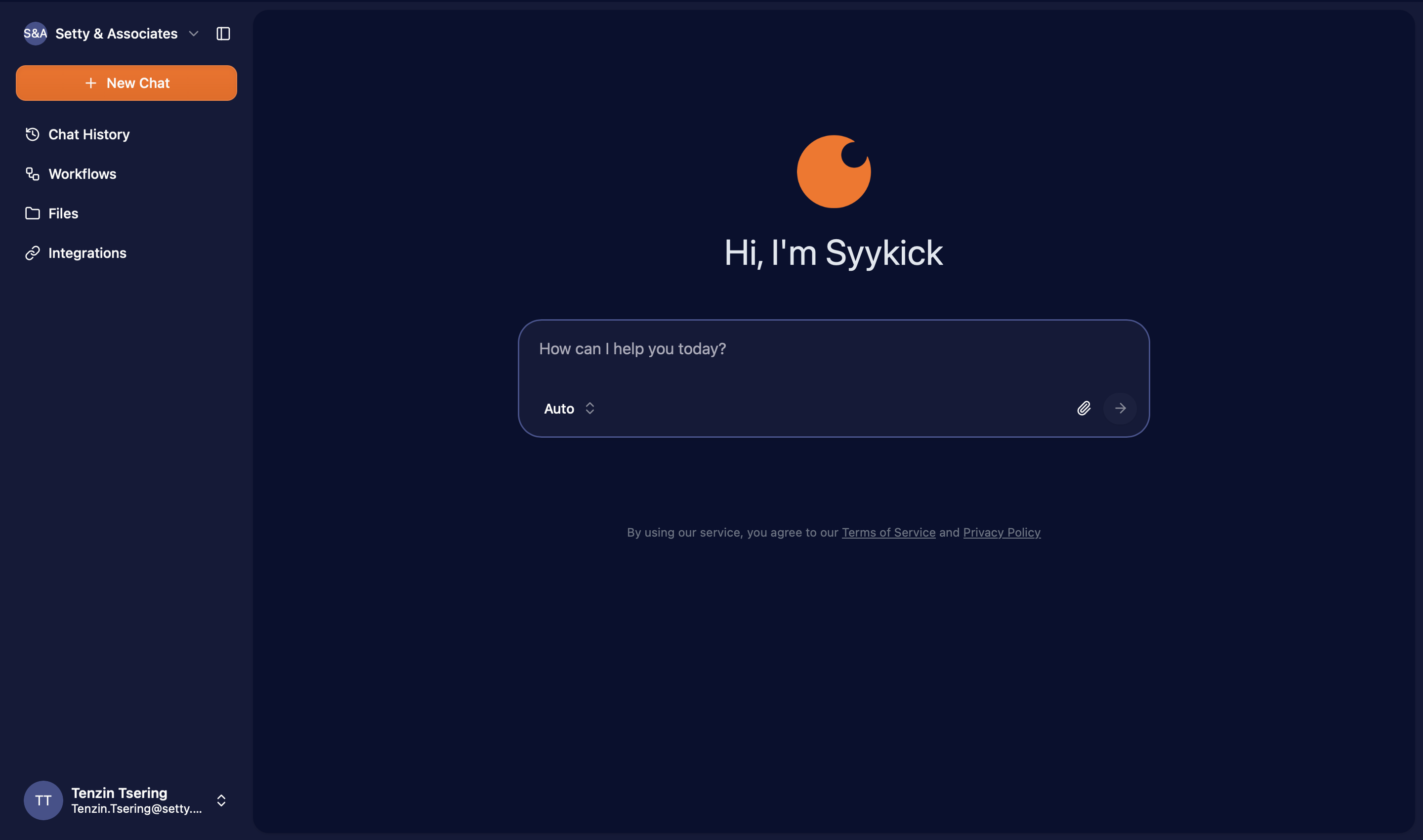
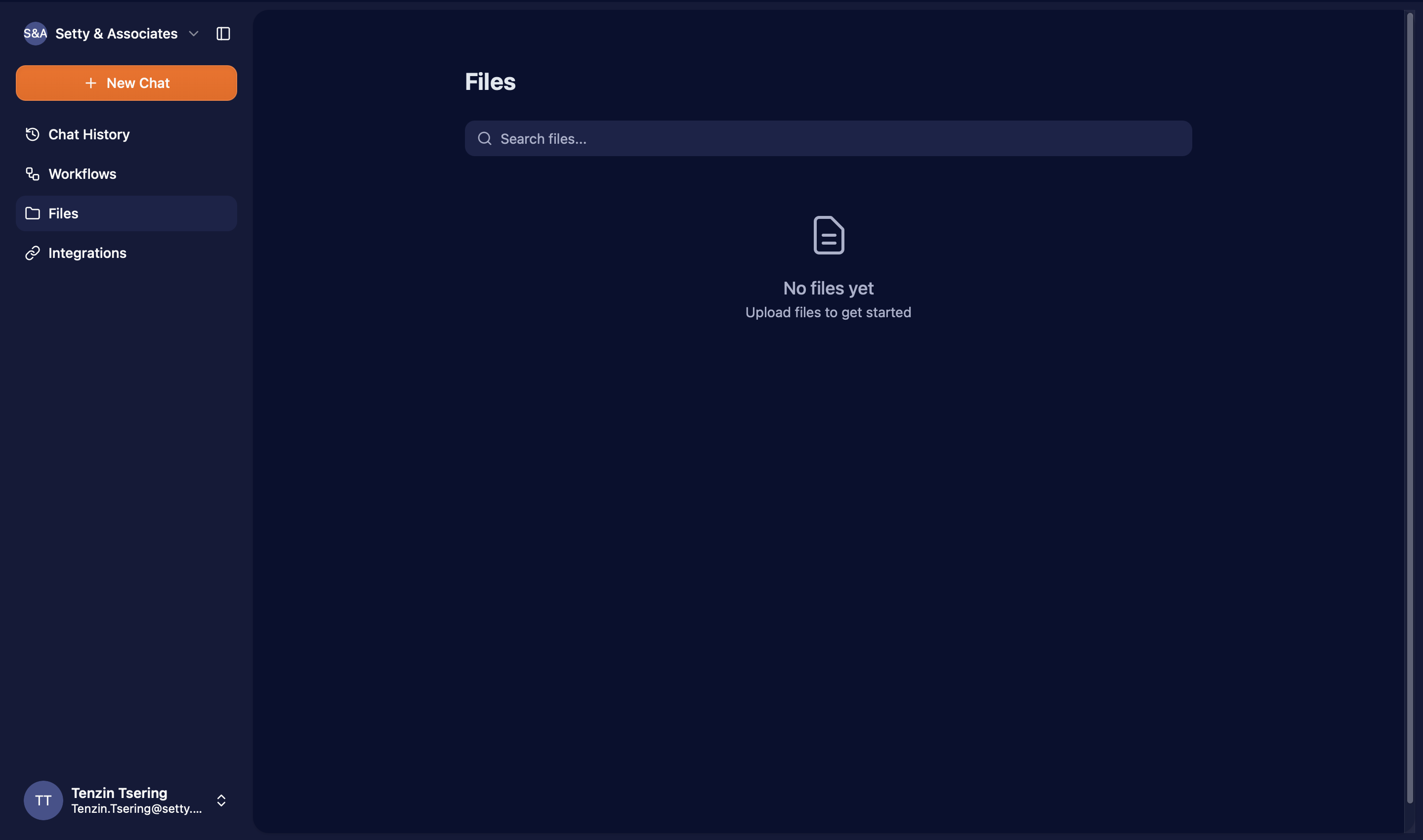
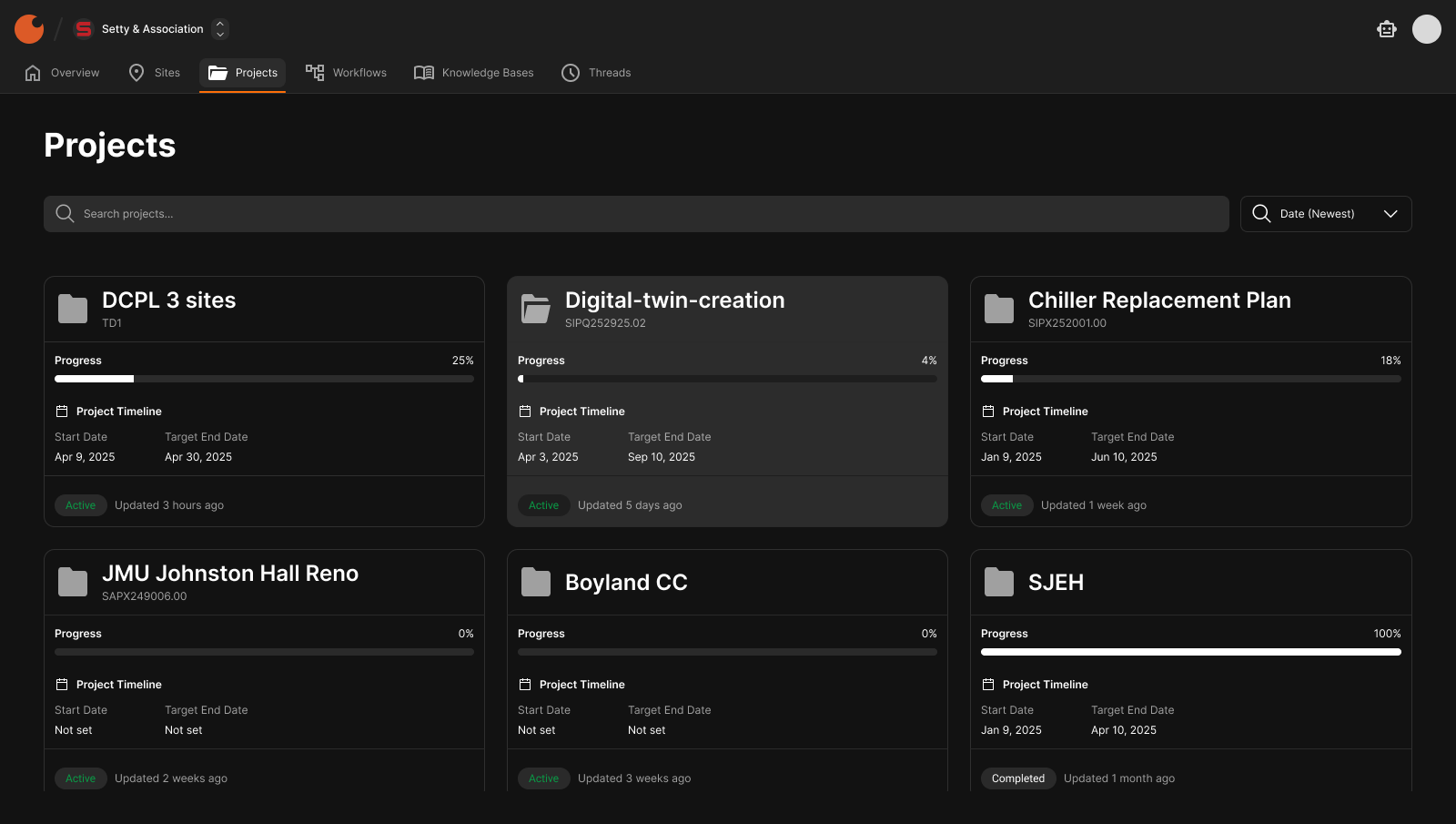
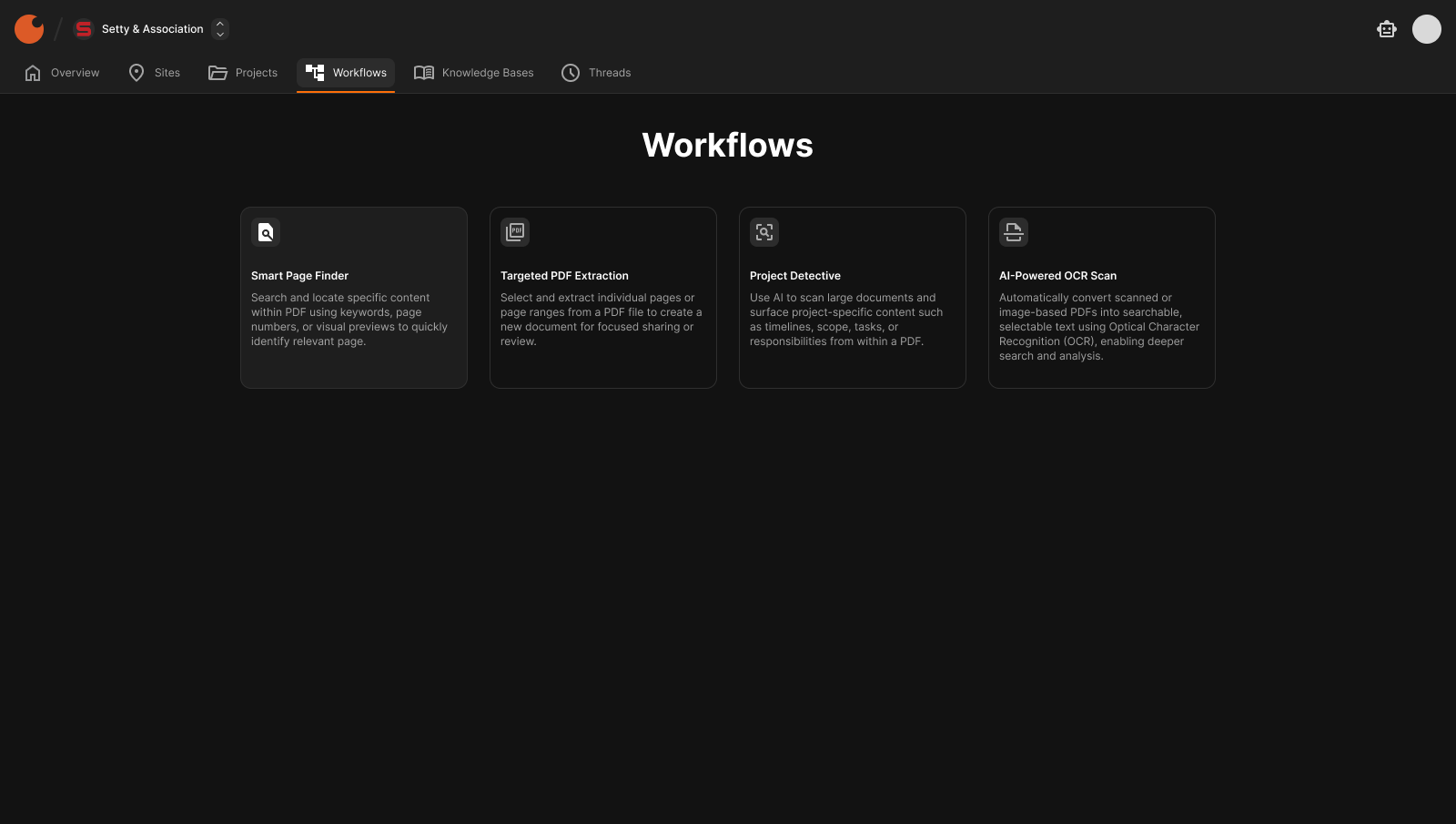
My redesign of Syykick focuese on:
- Simplified and consistent navigation
- Modular dashboard with customizable AI widgets
- Cohensive, modern design system with a strong accessibility baseline
- Consistent layout patterns for mechanical review, energy axtraction, code checks, and RFP generation

- The redesigned experience allows engineers to seamlessly move from layout reviews to energy analysis and commissioning plans in fewer clicks, while highlighting Syykick’s powerful AI recommendations.


- This redesign supports faster project delivery, a more engaging user experience, and improved adoption of AI features in the building engineering industry. Next steps would include usability testing with Syykick’s user group and implementing a component-based handoff to developers.